이동 변환을 위한 아핀 공간
임의의 벡터 (x, y)를 지정한 크기 (a, b)만큼 이동시키는 기능은 행렬의 덧셈으로 구할 수 있음
하지만 행렬곱으로는 구할 수 없기 때문에 이동 선형 변환은 없음
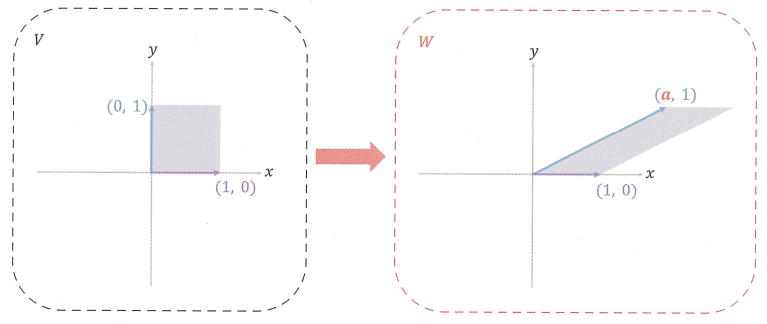
전단 변환의 성질을 활용해 공간의 차원을 하나 더 늘려 특정 조건하에 이동 구현이 가능
y값에 1을 고정한 상태에서 전단 변환을 적용하면 다음과 같은 결과가 나옴

y = 1이라는 조건 하에 a 만큼 미는 전단 변환의 결과는 1차원의 이동 변환 x + a로 활용
마찬가지로 2차원에 적용하여 3차원 공간으로 확장한 후 z 값을 1로 고정한 이동 변환 행렬을 사용
- 이동 변환행렬에서 주의할 점은 마지막 차원 값이 1이어야 한다는 것

아핀(Affine) 공간 : 벡터 공간에서 이동을 위해 마지막 차원 값을 1로 한정한 부분 부분 공간
이동 변환에 맞춰서 크기 변환행렬과 회전 변환행렬도 3차원으로 늘려 설계한 선형 변환을 아핀 변환이라고 함
임의의 벡터 (x, y, 1)을 아핀 변환행렬에 곱한 결과는 마지막 차원 값이 1이 되므로 아핀 공간에 닫혀 있음
아핀 공간의 구성 요소
점
마지막 차원 값이 1인 아핀 공간의 원소
점이 지니는 성질은 행렬 곱을 사용해 이동이 가능하므로 가상 공간이 이동하려면 물체는 점으로 구성되어야 함
점과 점을 더하는 수식은 성립하지 않는데, 마지막 차원 값이 2가 되어 아핀 공간을 벗어나기 때문
이동 벡터
아핀 공간 내의 이동을 지정하기 위해 사용
아핀 공간의 점과 점 간의 최단 거리로 정의됨
아핀 공간의 점에 이동 벡터를 더한 결과는 아핀 공간의 다른 점에 대응됨
P1 + v = P2
점과 점의 뺄셈으로 이동 벡터를 만들 수 있음
v = P2 - P1
v는 P1에서 P2로 향하는 벡터를 의미
이동 벡터는 마지막 차원 값이 항상 0이 됨

아핀 결합
점과 점을 더할 때 그대로 더하는 것이 아닌 스칼라를 곱해 더하면 특정 조건에서 새로운 점을 생성하는 것이 가능해짐
aP1 + bP2 = (ax1 + bx2, ay1 + by2, a+b)
두 점의 선형 결합 결과가 점이 되려면 a+b가 1이 되어야 함
여러 개의 점을 결합해 새로운 점을 생성하는 수식을 아핀 결합이라고 함

두 점의 결합
aP1 + (1-a)P2 = P', (a+b = 1를 이용)
a(P1-P2) = P' - P2
au = v 이므로, u와 v는 서로 평행한 벡터이기 때문에 두 점의 아핀 결합으로 생성되는 점은 P2에서 P1을 지나는 직선 상에 위치함을 보장받음
이 수식을 직선의 방정식이라고 함
직선(Line)은 두 점의 양쪽 방향으로 무한히 뻗어나가는 선의 형태를 의미하며, 추상적인 선의 성질을 표현할 때 사용
반직선(Ray)은 지정한 위치에서 한쪽 방향으로만 뻗어나가는 선
- Raycasting : 전방에 물체가 있는지 탐지하기 위해 지정한 위치에서 특정한 방향으로 반직선을 던져 맞닿는 물체를 탐지하는 기능
- Raytracing : 화면에 도달한 빛의 경로를 거꾸로 추적해 시뮬레이션하여 사실적인 이미지를 만들어내는 기법
선분(Line Segment)는 시작점과 끝점의 위치가 정해져 있는 선
- 화면에 선을 그리려면 무한이라는 추상적인 개념을 배제하고 명확하게 선분의 형태로 정보가 제공되어야 함
선 그리기 알고리즘
벡터를 모니터의 점으로 표현
모니터 화면의 좌표계는 스크린 좌표계를 사용
- y축이 아래쪽을 향함
- 실수가 아닌 정수를 사용
픽셀 : 스크린 좌표와 색상에 대응하는 화면의 구성 요소
- 화면에 무언가를 표현하기 위해서는 반드시 색상이 함께 지정돼야 함
픽셀화(Rasterization) : 실수로 표현된 벡터 좌표를 정수로 변환한 후 색상을 부여하는 과정
- 화면 해상도의 크기가 짝수인 경우 원점을 픽셀로 표현하려면 중앙의 네 픽셀 중 하나를 선택하는 규칙을 정해야 함
- 반대로 스크린 좌표를 벡터로 변환할 때는 픽셀이 가로 세로로 [0, 1] 범위 영역을 가지기 때문에 이 중 해당 영역을 대표하는 벡터를 선정해야 함
선 그리기 알고리즘
스칼라 a 값의 범위를 0부터 1까지 범위를 늘려가면서 벡터를 생성하는 것은 비효율
- 모니터 화면은 정수 좌표로 구성되어 있기 때문에 하나의 픽셀에 대응되는 다수의 벡터가 생성되기 때문
Bresenham's Algorithm은 화면은 8등분 영역으로 구분한 후 각 영역별로 그려내는 방식을 사용
단순하고 빠르지만 화면을 벗어나는 큰 값이 들어오더라도 알고리즘을 수행해야 하는 단점이 있음

먼저 1팔분면을 생각하면 스크린 좌표계에서 y축이 아래로, x축이 오른쪽으로 증가

첫 픽셀이 (x0, y0)일 때 두 번째 픽셀은 y값이 y0 아니면 y0 + 1이므로 중간값인 0.5를 활용 (x0 + 1, y0 + 0.5)
(x0 +1, y0 + 0.5)가 직선의 방정식보다 위에 있는지 아래에 있는지 판별하여 위에 있으면 y0 + 1, 그렇지 않으면 y0로 픽셀을 찍음
다른 팔분면도 원리는 동일
라인 클리핑 알고리즘(cohen-sutherland line clipping algorithm)
Bresenham's Algorithm의 화면을 벗어나는 큰 값이 들어오더라도 알고리즘을 수행해야 하는 문제를 예방
선분이 가진 성질을 유지하면서 지정된 영역에 맞는 데이터로 재설정하는 작업을 클리핑이라고 함
입력된 선분을 그릴 영역을 화면과 그 바깥 영역을 포함해 총 9개로 설정
각 영역마다 상위 두 비트는 상하 정보, 하위 두 비트는 좌우 정보를 담아 4비트로 고유한 값을 부여
0000 영역은 눈에 보이는 화면 영역을 의미

선분을 구성하는 시작점과 끝점이 모두 0000 영역에 있다면 클리핑 없이 선을 그리고, 그렇지 않다면 클리핑 해야 함
- 화면 안에 위치해서 자를 필요가 없는 경우
- 두 점을 & 연산하면 0보다 큼
- 두 점을 & 연산하여 0이 나올 경우 클리핑을 하면 다시 & 연산의 결과가 0 이상의 값이 나옴
- 화면 밖에 위치해 있어서 그릴 필요가 없는 경우
- 화면을 가로 질러서 화면에 유효한 영역으로 잘라내야 하는 경우(클리핑)

'그래픽스 > 이득우의 게임 수학' 카테고리의 다른 글
| [이득우의 게임수학] 5장 행렬: 가상 세계의 변환 도구 (0) | 2025.04.16 |
|---|---|
| [이득우의 게임수학] 4장 삼각함수: 회전을 위한 수학 (0) | 2025.04.11 |
| [이득우의 게임수학] 3장 벡터: 가상 공간의 탄생 (0) | 2025.04.10 |
| [이득우의 게임수학] 2장 수: 가상 세계를 구성하는 가장 작은 단위 (0) | 2025.04.10 |